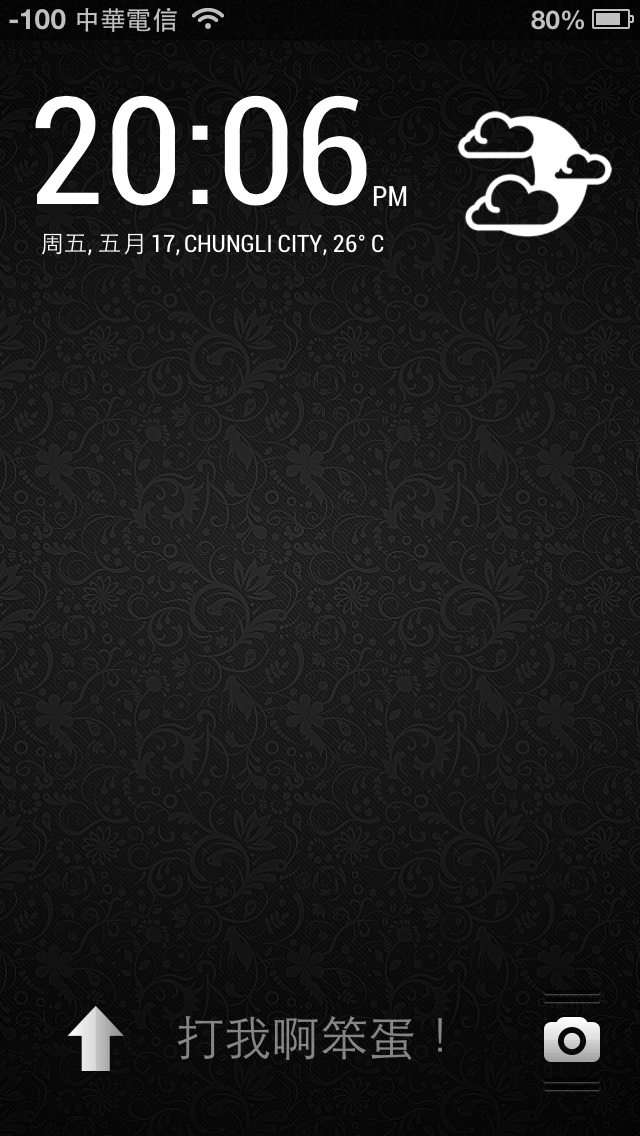
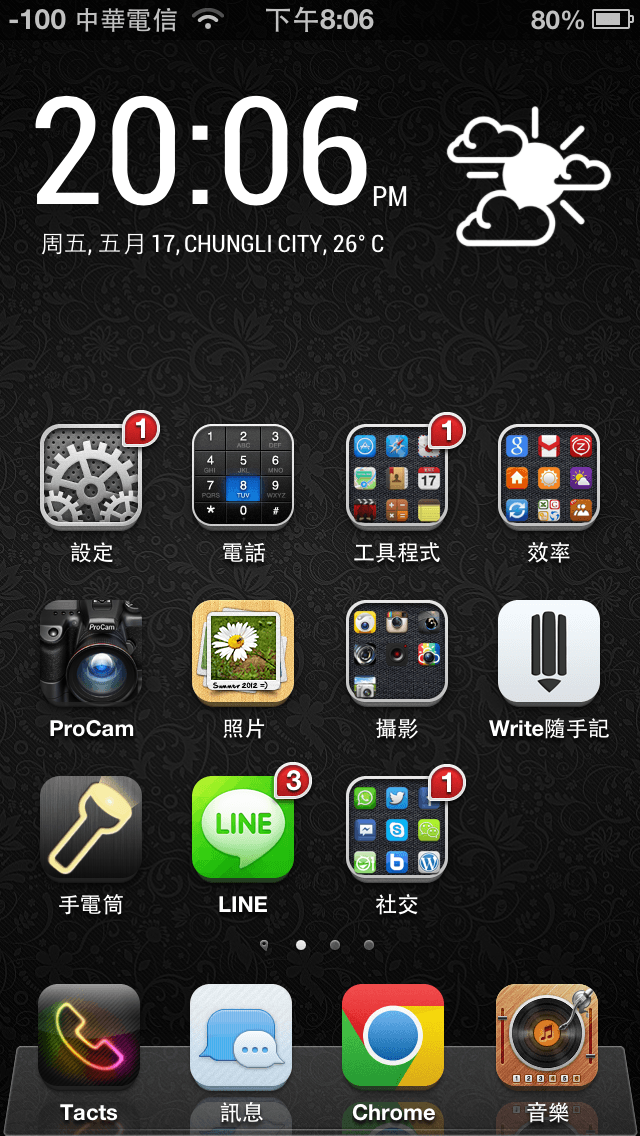
今天看到一個很簡潔的HTC One版本的天氣預報待機畫面,裝上去比HTC Weather Widget 1.75的還省記憶體,印象中裝HTC Weather Widget 1.75時,重開機好只有4XXMB記憶體,現在用這個,重開機完有553MB記憶體,效果也很不錯,修改也簡單~! ?
*********檔案來源*********
原文:Release – HTC One Weather widget LIVE ON CYDIA
分流下載點:http://db.tt/QiuNHUok
*********必備工具*********
1. 已JB而且能上網的哀鳳5 – 不懂JB的看這→【小胖教學】6.1.2 JB evasi0n 1.5.3 (4/18更新)
2. 已在Cydia安裝WinterBoard佈景主題工具
3. NotePad++ – 免費文字編輯軟體阿榮牌免安裝中文版
4. iTools或是i-FunBox
5. 一顆勇敢又不怕出錯的心 :er
本佈景主題使用的天氣代碼是Y!的,查詢網頁是:http://weather.yahoo.com/
台灣地區 – http://weather.yahoo.com/taiwan/
Changhua 彰化 – 2306183
Chiayi 嘉義 – 2296315
Chungli 中壢 – 2306184
Hsinchu 新竹 – 2306185
Hualien 花蓮 – 2306187
Kaohsiung 高雄 – 2306180
Keelung 基隆 – 2306188
Miaoli 苗栗 – 2301128
Nantou 南投 – 2306204
New Taipei 新北市 – 20070569
Pingtung 屏東 – 2306189
Taichung 台中 – 2306181
Tainan 台南 – 2306182
Taipei 台北 – 2306179
Taitung 台東 – 2306190
Taoyuan 桃園 – 2298866
Yilan 宜蘭 – 2306198
Yunlin 雲林 – 2347346
中國地區 – http://weather.yahoo.com/china/
Beijing 北京 – 2151330
Hong Kong 香港 – 2165352
Macau 澳門 – 1887901
Shanghai 上海 – 2151849
Shenzhen 深圳 – 2161853
*********安裝說明*********
1. 首先把下列四個資料夾複製到手機上的LibraryThemes
HTC One EU Light springboard.theme ← 白色適用的鎖屏畫面佈景主題
HTC One EU Light Lockscreen.theme ← 白色適用的主畫面佈景主題
HTC One EU Dark springboard.theme ← 黑色適用的鎖屏畫面佈景主題
HTC One EU Dark Lockscreen.theme ← 黑色適用的主畫面佈景主題
EU跟US版本差異點在美制預設是12小時制,溫度單位是華氏;歐版是24小時制,溫度單位是攝氏。 ?
2. 依照個人喜好挑選Light或Dark版本的佈景主題資料夾進去修改兩個檔案
Lockscreen.theme資料夾底下的LockBackground.html從第253行開始修改
springboard.theme資料夾底下的Wallpaper.html是從第252行開始修改
var locale = "12798581" // 地區天氣代碼
var isCelsius = true // 溫度使用攝氏,false則會使用華氏
var useRealFeel = false // 啟用體感溫度
var enableWallpaper = true; // 啟用桌布
var enableLockScreen = true; // 啟用鎖屏
var updateInterval = 60 // 更新頻率
3. 到Cydia點下方的搜尋來找Lockscreen Clock Hide,這個小工具是用來隱藏鎖屏畫面用的時鐘。 ?
4. 在Cydia繼續搜尋Gridlock,需要安裝此工具來自訂桌面的圖示位置。 ?
最後回WinterBoard啟用再Respring即可。 ?
*********備註*********
更換背景圖需要進去Light或Dark版本的佈景主題資料夾找到
Lockscreen.theme資料夾底下的LockBackground.png ← 鎖屏畫面背景圖
springboard.theme資料夾底下的Wallpaper.png ← 主畫面背景圖
注意圖片尺寸是寬640*長1136 :O
LockBackground.html範例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 |
<style> <p>@font-face {<br /> font-family: Default1;<br /> src: url(Default1.otf);<br /> }</p> <p>#Layer {<br /> width: 321px;<br /> height: 569px;<br /> position: absolute;<br /> top: -1px;<br /> right: 0px;<br /> down: 0px;<br /> left: -1px;<br /> }</p> <p>.stretch {<br /> width:100%;<br /> height:100%;<br /> }</p> <p>/* -------------------------------------------------------------------------------------- Digital Clock ------------------- */</p> <p> SPAN#clock {<br /> font-family: Default1;<br /> color: #1d1d1d;<br /> // letter-spacing: 0.06em;<br /> // text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> font-size: 75px;<br /> // opacity: 0.8;<br /> }</p> <p> SPAN#ampm {<br /> // display: none;<br /> font-family: Default1;<br /> color: #1d1d1d;<br /> // letter-spacing: 0.06em;<br /> // text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> font-size: 14px;<br /> // opacity: 0.8;<br /> }</p> <p>/* -------------------------------------------------------------------------------------- Calendar ------------------- */</p> <p> TD#date {<br /> font-family: Default1;<br /> text-align: right;<br /> color: #1d1d1d;<br /> // letter-spacing: 0.06em;<br /> // text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> font-size: 12px;<br /> text-transform: uppercase;<br /> // opacity: 0.8;<br /> }</p> <p> TD#season {<br /> font-family: Default1;<br /> text-align: center;<br /> color: #1d1d1d;<br /> letter-spacing: 0.06em;<br /> text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> font-size: 20px;<br /> text-transform: none;<br /> opacity: 0.8;<br /> display: none;<br /> }</p> <p>/* -------------------------------------------------------------------------------------- Weather ------------------- */</p> <p> #WeatherContainer {<br /> background-color: rgba(0,0,0,0);<br /> }</p> <p> #TextContainer {<br /> font-size:55px;<br /> font-family: Default1;<br /> // font-weight: bold;<br /> color:#1d1d1d;<br /> }</p> <p> #city {<br /> position: absolute; top: 113px; right: 0px; down: 0px; left: 92px; width: 320px; height: 481px;<br /> // display: none;<br /> text-align: left;<br /> font-family: Default1;<br /> font-size: 12px;<br /> // text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> color: #1d1d1d;<br /> text-transform: uppercase;<br /> }</p> <p> #temp {<br /> position: absolute; top: 100px; right: 0px; down: 0px; left: -23px; width: 320px; height: 481px;<br /> margin-top:0px;<br /> text-align: center;<br /> font-family: Default1;<br /> font-size: 14px;<br /> color: #1d1d1d;<br /> text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> opacity: 0.8;<br /> letter-spacing: 0.06em;<br /> display:none;<br /> }</p> <p> #desc{<br /> position: absolute; top: 200px; right: 0px; down: 0px; left: 0px; width: 320px; height: 461px;<br /> display: none;<br /> text-align: center;<br /> font-family: Default1;<br /> font-size: 14px;<br /> text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> color: #1d1d1d;<br /> }</p> <p> #TextContainer p{<br /> margin:0;<br /> }</p> <p> #weatherIcon{</p> <p> position: absolute; top: 43px; left: 220px; width: 320px; height: 461px;<br /> height:90;<br /> width:90;<br /> }</p> </style> </p> <p><!----------------------------------------------------------------------------------------------------------------></p> <p><!-- Display Wallpaper (LockBackground.png) here --></p> <div id="Layer"><img class="stretch" src="LockBackground.png" /></div> <p> </p> <p><!----------------------------------------------------------------------------------------------------------------></p> <p><!-- Clock and Calendar Script --></p> <p><script type="text/javascript"> function init ( ) { timeDisplay = document.createTextNode ( "" ); document.getElementById("clock" ? .appendChild ( timeDisplay ); } function updateClock ( ) { var currentTime = new Date ( ); var currentHours = currentTime.getHours ( ); var currentMinutes = currentTime.getMinutes ( ); var currentSeconds = currentTime.getSeconds ( ); <!-- Pad the minutes and seconds with leading zeros, if required --> currentMinutes = ( currentMinutes < 10 ? "0" : "" ) + currentMinutes; currentSeconds = ( currentSeconds < 10 ? "0" : "" ) + currentSeconds; <!-- Defines either "AM" or "PM" as appropriate --> var timeOfDay = ( currentHours < 12 ) ? "AM" : "PM"; <!-- Convert hours component of "12" to "24" --> //currentHours = ( currentHours > 12 ) ? currentHours - 12 : currentHours; <!-- Convert hours component from "0" to "12 at Midnight--> currentHours = ( currentHours == 0 ) ? 12 : currentHours; <!-- Compose the string for display--> currentHours = ( currentHours < 10 ? "0" : "" ) + currentHours; var currentTimeString = currentHours + ":" + currentMinutes; <!-- Update the time display--> document.getElementById("clock" ? .firstChild.nodeValue = currentTimeString; } function init2 ( ) { timeDisplay = document.createTextNode ( "" ); document.getElementById("ampm" ? .appendChild ( timeDisplay ); } function amPm ( ) { var currentTime = new Date ( ); var currentHours = currentTime.getHours ( ); <!-- Defines either "AM" or "PM" as appropriate --> var timeOfDay = ( currentHours < 12 ) ? "AM" : "PM"; <!-- Convert hours component of "12" to "24" --> //currentHours = ( currentHours > 12 ) ? currentHours - 12 : currentHours; <!-- Convert hours component from "0" to "12 at Midnight--> //currentHours = ( currentHours == 0 ) ? 12 : currentHours; <!-- Compose the string for display--> var currentTimeString = timeOfDay; <!-- Update the string for display of AM/PM--> document.getElementById("ampm" ? .firstChild.nodeValue = currentTimeString; } function init3 ( ) { timeDisplay = document.createTextNode ( "" ); document.getElementById("date" ? .appendChild ( timeDisplay ); document.getElementById("season" ? .appendChild ( timeDisplay ); } function calendarDate ( ) { var this_weekday_name_array = new Array("周日","周一","周二","周三","周四","周五","周六" ? //var this_weekday_name_array = new Array("sun","mon","tue","wed","thu","fri","sat" ? var this_month_name_array = new Array("一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月" ? //var this_month_name_array = new Array("jan","feb","mar","apr","may","jun","jul","augus","sep","oct","nov","dec" ? var this_season_name_array = new Array("冬","冬","春","春","春","夏","夏","夏","秋","秋","秋","冬" ? //var this_season_name_array = new Array("Winter","Winter","Spring","Spring","Spring","Summer","Summer","Summer","Autumn","Autumn","Autumn","Winter" ? var this_date_timestamp = new Date() var this_weekday = this_date_timestamp.getDay() var this_date = this_date_timestamp.getDate() var this_month = this_date_timestamp.getMonth() var this_season = this_date_timestamp.getMonth() document.getElementById("date" ? .firstChild.nodeValue = this_weekday_name_array[this_weekday] + ", " + this_month_name_array[this_month] + " " + this_date + ", " //document.getElementById("date" ? .firstChild.nodeValue = this_weekday_name_array[this_weekday] + ", " +this_month_name_array[this_month] + " " + this_date + " | " document.getElementById("season" ? .firstChild.nodeValue = this_season_name_array[this_season] } <!----------------------------------------------------------------------------------------------------------------><!-- Weather Script --> var locale = "2306184" var isCelsius = true var useRealFeel = false var enableWallpaper = true; var enableLockScreen = true; var stylesheetWall = 'mini' var stylesheetLock = 'mini' var stylesheet = 'mini' var iconSetWall = 'stardock' var iconExtWall = ".png" var iconSetLock = 'stardock' var iconExtLock = '.png' var source = 'yahooWeather' var updateInterval = 60 var postal; var demoMode = false; var enabled; if (location.href.indexOf("LockBackground" ? == -1){ stylesheet = stylesheetWall; iconSet = iconSetWall; iconExt = iconExtWall; enabled = enableWallpaper; }else{ stylesheet = stylesheetLock; iconSet = iconSetLock; iconExt = iconExtLock; enabled = enableLockScreen; } if(enabled == true){ if(iconSet == null || iconSet == 'null' || iconSet == "" ? { var iconSet = stylesheet; } var headID = document.getElementsByTagName("head" ? [0]; var styleNode = document.createElement('link'); styleNode.type = 'text/css'; styleNode.rel = 'stylesheet'; styleNode.href = 'Stylesheets/'+stylesheet+'.css'; headID.appendChild(styleNode); var scriptNode = document.createElement('script'); scriptNode.type = 'text/javascript'; scriptNode.src = 'Sources/'+source+'.js'; headID.appendChild(scriptNode); } function onLoad(){ if (enabled == true){ if (demoMode == true){ document.getElementById("weatherIcon" ? .src="Icon Sets/"+iconSet+"/"+"cloudy1"+iconExt; document.getElementById("city" ? .innerText="Somewhere"; document.getElementById("desc" ? .innerText="Partly Cloudy"; document.getElementById("temp" ? .innerText="100º"; }else{ document.getElementById("weatherIcon" ? .src="Icon Sets/"+iconSet+"/"+"dunno"+iconExt; validateWeatherLocation(escape(locale).replace(/^%u/g, "%" ? , setPostal) } }else{ document.getElementsByTagName("body" ? [0].innerText=''; } } function convertTemp(num) { if (isCelsius == true) return Math.round ((num - 32) * 5 / 9); else return num; } function setPostal(obj){ if (obj.error == false){ if(obj.cities.length > 0){ postal = escape(obj.cities[0].zip).replace(/^%u/g, "%" ? document.getElementById("WeatherContainer" ? .className = ""; weatherRefresherTemp(); }else{ document.getElementById("city" ? .innerText="Not Found"; document.getElementById("WeatherContainer" ? .className = "errorLocaleNotFound"; } }else{ document.getElementById("city" ? .innerText=obj.errorString; document.getElementById("WeatherContainer" ? .className = "errorLocaleValidate"; setTimeout('validateWeatherLocation(escape(locale).replace(/^%u/g, "%" ? , setPostal)', Math.round(1000*60*5)); } } function dealWithWeather(obj){ if (obj.error == false){ document.getElementById("desc" ? .innerText=obj.description.toLowerCase(); if(useRealFeel == true){ tempValue = convertTemp(obj.realFeel); }else{ tempValue = convertTemp(obj.temp) } document.getElementById("city" ? .innerHTML=obj.city + ", " + tempValue + "° C"; document.getElementById("weatherIcon" ? .src="Icon Sets/"+iconSet+"/"+MiniIcons[obj.icon]+iconExt; document.getElementById("WeatherContainer" ? .className = ""; }else{ //Could be down to any number of things, which is unhelpful... document.getElementById("WeatherContainer" ? .className = "errorWeatherDataFetch"; } } function weatherRefresherTemp(){ fetchWeatherData(dealWithWeather,postal); setTimeout(weatherRefresherTemp, 60*1000*updateInterval); } var MiniIcons = [ "0", //0 tornado "1", //1 tropical storm "2", //2 hurricane "3", //3 severe thunderstorms "4", //4 thunderstorms "5", //5 mixed rain and snow "6", //6 mixed rain and sleet "7", //7 mixed snow and sleet "8", //8 freezing drizzle "9", //9 drizzle "10", //10 freezing rain "11", //11 showers "12", //12 showers "13", //13 snow flurries "14", //14 light snow showers "15", //15 blowing snow "16", //16 snow "17", //17 hail "18", //18 sleet "19", //19 dust "20", //20 foggy "21", //21 haze "22", //22 smoky "23", //23 blustery "24", //24 windy "25", //25 cold "26", //26 cloudy "27", //27 mostly cloudy (night) "28", //28 mostly cloudy (day) "29", //29 partly cloudy (night) "30", //30 partly cloudy (day) "31", //31 clear (night) "32", //32 sunny "33", //33 fair (night) "34", //34 fair (day) "35", //35 mixed rain and hail "36", //36 hot "37", //37 isolated thunderstorms "38", //38 scattered thunderstorms "39", //39 scattered thunderstorms "40", //40 scattered showers "41", //41 heavy snow "42", //42 scattered snow showers "43", //43 heavy snow "44", //44 partly cloudy "45", //45 thundershowers "46", //46 snow showers "47", //47 isolated thundershowers "dunno", //3200 not available ] function constructError (string) { return {error:true, errorString:string}; } function findChild (element, nodeName) { var child; for (child = element.firstChild; child != null; child = child.nextSibling) { if (child.nodeName == nodeName) return child; } return null; } function fetchWeatherData (callback, zip) { url="http://weather.yahooapis.com/forecastrss?u=f&w=" //u=Farenheit, because accuWeather sucks var xml_request = new XMLHttpRequest(); xml_request.onload = function(e) {xml_loaded(e, xml_request, callback);} xml_request.overrideMimeType("text/xml" ? ; xml_request.open("GET", url+zip); xml_request.setRequestHeader("Cache-Control", "no-cache" ? ; xml_request.send(null); return xml_request; } function xml_loaded (event, request, callback) { if (request.responseXML) { var obj = {error:false, errorString:null}; var effectiveRoot = findChild(findChild(request.responseXML, "rss" ? , "channel" ? ; obj.city = findChild(effectiveRoot, "yweather:location" ? .getAttribute("city" ? ; obj.realFeel = findChild(effectiveRoot, "yweather:wind" ? .getAttribute("chill" ? ;//Only accounts for windChill conditionTag = findChild(findChild(effectiveRoot, "item" ? , "yweather:condition" ? ; obj.temp = conditionTag.getAttribute("temp" ? ; obj.icon = conditionTag.getAttribute("code" ? ; obj.description = conditionTag.getAttribute("text" ? ; callback (obj); }else{ callback ({error:true, errorString:"XML request failed. no responseXML"}); } } function validateWeatherLocation (location, callback) { var obj = {error:false, errorString:null, cities: new Array}; obj.cities[0] = {zip: location}; //Not very clever, are we? callback (obj); } </script></p> <p><!----------------------------------------------------------------------------------------------------------------><br /> <!-- Display All - Weather-Clock-Date --></p> <p> </p> <div id="WeatherContainer"> <div id="TextContainer"> <p id="city">Home</p> <p id="temp">°</p> <p id="desc">...</p> </div> <p><img id="weatherIcon" /></p> </div> <table style="position: absolute; top: 20px; left: -60px; right: 0px; width: 320px; height: 481px;"> <tbody> <tr> <td align="center" valign="top" width="308"><span id="clock"><br /> <script language="JavaScript">updateClock(); setInterval('updateClock()', 1000 )</script><br /> </span></td> </tr> </tbody> </table> <table style="position: absolute; top: 85px; left: 35px; right: 0px; width: 320px; height: 481px;"> <tbody> <tr> <td align="center" valign="top" width="308"><span id="clock"><br /> <span id="ampm"> <script language="JavaScript">amPm(); setInterval('amPm()', 1000 )</script></span> </span></td> </tr> </tbody> </table> <table style="position: absolute; top: 110px; left: -105px; width: 320px; height: 481px;"> <tbody> <tr> <td id="date" style="text-align: center;" valign="top"><span id="calendar"><br /> <script language="JavaScript">calendarDate(); setInterval('calendarDate()', 1000 )</script><br /> </span></td> </tr> </tbody> </table> <p> </p> <p> </p> <p>Wallpaper.html範例<br /> <style> <p>@font-face {<br /> font-family: Default1;<br /> src: url(Default1.otf);<br /> }</p> <p>#Layer {<br /> width: 321px;<br /> height: 569px;<br /> position: absolute;<br /> top: -1px;<br /> right: 0px;<br /> down: 0px;<br /> left: -1px;<br /> }</p> <p>.stretch {<br /> width:100%;<br /> height:100%;<br /> }</p> <p>/* -------------------------------------------------------------------------------------- Digital Clock ------------------- */</p> <p> SPAN#clock {<br /> font-family: Default1;<br /> color: #1d1d1d;<br /> // letter-spacing: 0.06em;<br /> // text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> font-size: 75px;<br /> // opacity: 0.8;<br /> }</p> <p> SPAN#ampm {<br /> // display: none;<br /> font-family: Default1;<br /> color: #1d1d1d;<br /> // letter-spacing: 0.06em;<br /> // text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> font-size: 14px;<br /> // opacity: 0.8;<br /> }</p> <p>/* -------------------------------------------------------------------------------------- Calendar ------------------- */</p> <p> TD#date {<br /> font-family: Default1;<br /> text-align: right;<br /> color: #1d1d1d;<br /> // letter-spacing: 0.06em;<br /> // text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> font-size: 12px;<br /> text-transform: uppercase;<br /> // opacity: 0.8;<br /> }</p> <p> TD#season {<br /> font-family: Default1;<br /> text-align: center;<br /> color: #1d1d1d;<br /> letter-spacing: 0.06em;<br /> text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> font-size: 20px;<br /> text-transform: none;<br /> opacity: 0.8;<br /> display: none;<br /> }</p> <p>/* -------------------------------------------------------------------------------------- Weather ------------------- */</p> <p> #WeatherContainer {<br /> background-color: rgba(0,0,0,0);<br /> }</p> <p> #TextContainer {<br /> font-size:55px;<br /> font-family: Default1;<br /> // font-weight: bold;<br /> color:#1d1d1d;<br /> }</p> <p> #city {<br /> position: absolute; top: 113px; right: 0px; down: 0px; left: 92px; width: 320px; height: 481px;<br /> // display: none;<br /> text-align: left;<br /> font-family: Default1;<br /> font-size: 12px;<br /> // text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> color: #1d1d1d;<br /> text-transform: uppercase;<br /> }</p> <p> #temp {<br /> position: absolute; top: 100px; right: 0px; down: 0px; left: -23px; width: 320px; height: 481px;<br /> margin-top:0px;<br /> text-align: center;<br /> font-family: Default1;<br /> font-size: 14px;<br /> color: #1d1d1d;<br /> text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> opacity: 0.8;<br /> letter-spacing: 0.06em;<br /> display:none;<br /> }</p> <p> #desc{<br /> position: absolute; top: 200px; right: 0px; down: 0px; left: 0px; width: 320px; height: 461px;<br /> display: none;<br /> text-align: center;<br /> font-family: Default1;<br /> font-size: 14px;<br /> text-shadow: 1px 4px 4px rgba(0,0,0,0.5);<br /> color: #1d1d1d;<br /> }</p> <p> #TextContainer p{<br /> margin:0;<br /> }</p> <p> #weatherIcon{</p> <p> position: absolute; top: 43px; left: 220px; width: 320px; height: 461px;<br /> height:90;<br /> width:90;<br /> }</p> </style> </p> <p><!----------------------------------------------------------------------------------------------------------------></p> <p><!-- Display Wallpaper (LockBackground.png) here --></p> <div id="Layer"><img class="stretch" src="Wallpaper.png" /></div> <p> </p> <p><!----------------------------------------------------------------------------------------------------------------></p> <p><!-- Clock and Calendar Script --></p> <p><script type="text/javascript"> function init ( ) { timeDisplay = document.createTextNode ( "" ); document.getElementById("clock" ? .appendChild ( timeDisplay ); } function updateClock ( ) { var currentTime = new Date ( ); var currentHours = currentTime.getHours ( ); var currentMinutes = currentTime.getMinutes ( ); var currentSeconds = currentTime.getSeconds ( ); <!-- Pad the minutes and seconds with leading zeros, if required --> currentMinutes = ( currentMinutes < 10 ? "0" : "" ) + currentMinutes; currentSeconds = ( currentSeconds < 10 ? "0" : "" ) + currentSeconds; <!-- Defines either "AM" or "PM" as appropriate --> var timeOfDay = ( currentHours < 12 ) ? "AM" : "PM"; <!-- Convert hours component of "12" to "24" --> //currentHours = ( currentHours > 12 ) ? currentHours - 12 : currentHours; <!-- Convert hours component from "0" to "12 at Midnight--> currentHours = ( currentHours == 0 ) ? 12 : currentHours; <!-- Compose the string for display--> currentHours = ( currentHours < 10 ? "0" : "" ) + currentHours; var currentTimeString = currentHours + ":" + currentMinutes; <!-- Update the time display--> document.getElementById("clock" ? .firstChild.nodeValue = currentTimeString; } function init2 ( ) { timeDisplay = document.createTextNode ( "" ); document.getElementById("ampm" ? .appendChild ( timeDisplay ); } function amPm ( ) { var currentTime = new Date ( ); var currentHours = currentTime.getHours ( ); <!-- Defines either "AM" or "PM" as appropriate --> var timeOfDay = ( currentHours < 12 ) ? "AM" : "PM"; <!-- Convert hours component of "12" to "24" --> //currentHours = ( currentHours > 12 ) ? currentHours - 12 : currentHours; <!-- Convert hours component from "0" to "12 at Midnight--> //currentHours = ( currentHours == 0 ) ? 12 : currentHours; <!-- Compose the string for display--> var currentTimeString = timeOfDay; <!-- Update the string for display of AM/PM--> document.getElementById("ampm" ? .firstChild.nodeValue = currentTimeString; } function init3 ( ) { timeDisplay = document.createTextNode ( "" ); document.getElementById("date" ? .appendChild ( timeDisplay ); document.getElementById("season" ? .appendChild ( timeDisplay ); } function calendarDate ( ) { var this_weekday_name_array = new Array("周日","周一","周二","周三","周四","周五","周六" ? //var this_weekday_name_array = new Array("sun","mon","tue","wed","thu","fri","sat" ? var this_month_name_array = new Array("一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月" ? //var this_month_name_array = new Array("jan","feb","mar","apr","may","jun","jul","augus","sep","oct","nov","dec" ? var this_season_name_array = new Array("冬","冬","春","春","春","夏","夏","夏","秋","秋","秋","冬" ? //var this_season_name_array = new Array("Winter","Winter","Spring","Spring","Spring","Summer","Summer","Summer","Autumn","Autumn","Autumn","Winter" ? var this_date_timestamp = new Date() var this_weekday = this_date_timestamp.getDay() var this_date = this_date_timestamp.getDate() var this_month = this_date_timestamp.getMonth() var this_season = this_date_timestamp.getMonth() document.getElementById("date" ? .firstChild.nodeValue = this_weekday_name_array[this_weekday] + ", " + this_month_name_array[this_month] + " " + this_date + ", " //document.getElementById("date" ? .firstChild.nodeValue = this_weekday_name_array[this_weekday] + ", " +this_month_name_array[this_month] + " " + this_date + " | " document.getElementById("season" ? .firstChild.nodeValue = this_season_name_array[this_season] } <!----------------------------------------------------------------------------------------------------------------><!-- Weather Script --> var locale = "2306184" var isCelsius = true var useRealFeel = false var enableWallpaper = true; var enableLockScreen = true; var stylesheetWall = 'mini' var stylesheetLock = 'mini' var stylesheet = 'mini' var iconSetWall = 'stardock' var iconExtWall = ".png" var iconSetLock = 'stardock' var iconExtLock = '.png' var source = 'yahooWeather' var updateInterval = 60 var postal; var demoMode = false; var enabled; if (location.href.indexOf("LockBackground" ? == -1){ stylesheet = stylesheetWall; iconSet = iconSetWall; iconExt = iconExtWall; enabled = enableWallpaper; }else{ stylesheet = stylesheetLock; iconSet = iconSetLock; iconExt = iconExtLock; enabled = enableLockScreen; } if(enabled == true){ if(iconSet == null || iconSet == 'null' || iconSet == "" ? { var iconSet = stylesheet; } var headID = document.getElementsByTagName("head" ? [0]; var styleNode = document.createElement('link'); styleNode.type = 'text/css'; styleNode.rel = 'stylesheet'; styleNode.href = 'Stylesheets/'+stylesheet+'.css'; headID.appendChild(styleNode); var scriptNode = document.createElement('script'); scriptNode.type = 'text/javascript'; scriptNode.src = 'Sources/'+source+'.js'; headID.appendChild(scriptNode); } function onLoad(){ if (enabled == true){ if (demoMode == true){ document.getElementById("weatherIcon" ? .src="Icon Sets/"+iconSet+"/"+"cloudy1"+iconExt; document.getElementById("city" ? .innerText="Somewhere"; document.getElementById("desc" ? .innerText="Partly Cloudy"; document.getElementById("temp" ? .innerText="100º"; }else{ document.getElementById("weatherIcon" ? .src="Icon Sets/"+iconSet+"/"+"dunno"+iconExt; validateWeatherLocation(escape(locale).replace(/^%u/g, "%" ? , setPostal) } }else{ document.getElementsByTagName("body" ? [0].innerText=''; } } function convertTemp(num) { if (isCelsius == true) return Math.round ((num - 32) * 5 / 9); else return num; } function setPostal(obj){ if (obj.error == false){ if(obj.cities.length > 0){ postal = escape(obj.cities[0].zip).replace(/^%u/g, "%" ? document.getElementById("WeatherContainer" ? .className = ""; weatherRefresherTemp(); }else{ document.getElementById("city" ? .innerText="Not Found"; document.getElementById("WeatherContainer" ? .className = "errorLocaleNotFound"; } }else{ document.getElementById("city" ? .innerText=obj.errorString; document.getElementById("WeatherContainer" ? .className = "errorLocaleValidate"; setTimeout('validateWeatherLocation(escape(locale).replace(/^%u/g, "%" ? , setPostal)', Math.round(1000*60*5)); } } function dealWithWeather(obj){ if (obj.error == false){ document.getElementById("desc" ? .innerText=obj.description.toLowerCase(); if(useRealFeel == true){ tempValue = convertTemp(obj.realFeel); }else{ tempValue = convertTemp(obj.temp) } document.getElementById("city" ? .innerHTML=obj.city + ", " + tempValue + "° C"; document.getElementById("weatherIcon" ? .src="Icon Sets/"+iconSet+"/"+MiniIcons[obj.icon]+iconExt; document.getElementById("WeatherContainer" ? .className = ""; }else{ //Could be down to any number of things, which is unhelpful... document.getElementById("WeatherContainer" ? .className = "errorWeatherDataFetch"; } } function weatherRefresherTemp(){ fetchWeatherData(dealWithWeather,postal); setTimeout(weatherRefresherTemp, 60*1000*updateInterval); } var MiniIcons = [ "0", //0 tornado "1", //1 tropical storm "2", //2 hurricane "3", //3 severe thunderstorms "4", //4 thunderstorms "5", //5 mixed rain and snow "6", //6 mixed rain and sleet "7", //7 mixed snow and sleet "8", //8 freezing drizzle "9", //9 drizzle "10", //10 freezing rain "11", //11 showers "12", //12 showers "13", //13 snow flurries "14", //14 light snow showers "15", //15 blowing snow "16", //16 snow "17", //17 hail "18", //18 sleet "19", //19 dust "20", //20 foggy "21", //21 haze "22", //22 smoky "23", //23 blustery "24", //24 windy "25", //25 cold "26", //26 cloudy "27", //27 mostly cloudy (night) "28", //28 mostly cloudy (day) "29", //29 partly cloudy (night) "30", //30 partly cloudy (day) "31", //31 clear (night) "32", //32 sunny "33", //33 fair (night) "34", //34 fair (day) "35", //35 mixed rain and hail "36", //36 hot "37", //37 isolated thunderstorms "38", //38 scattered thunderstorms "39", //39 scattered thunderstorms "40", //40 scattered showers "41", //41 heavy snow "42", //42 scattered snow showers "43", //43 heavy snow "44", //44 partly cloudy "45", //45 thundershowers "46", //46 snow showers "47", //47 isolated thundershowers "dunno", //3200 not available ] function constructError (string) { return {error:true, errorString:string}; } function findChild (element, nodeName) { var child; for (child = element.firstChild; child != null; child = child.nextSibling) { if (child.nodeName == nodeName) return child; } return null; } function fetchWeatherData (callback, zip) { url="http://weather.yahooapis.com/forecastrss?u=f&w=" //u=Farenheit, because accuWeather sucks var xml_request = new XMLHttpRequest(); xml_request.onload = function(e) {xml_loaded(e, xml_request, callback);} xml_request.overrideMimeType("text/xml" ? ; xml_request.open("GET", url+zip); xml_request.setRequestHeader("Cache-Control", "no-cache" ? ; xml_request.send(null); return xml_request; } function xml_loaded (event, request, callback) { if (request.responseXML) { var obj = {error:false, errorString:null}; var effectiveRoot = findChild(findChild(request.responseXML, "rss" ? , "channel" ? ; obj.city = findChild(effectiveRoot, "yweather:location" ? .getAttribute("city" ? ; obj.realFeel = findChild(effectiveRoot, "yweather:wind" ? .getAttribute("chill" ? ;//Only accounts for windChill conditionTag = findChild(findChild(effectiveRoot, "item" ? , "yweather:condition" ? ; obj.temp = conditionTag.getAttribute("temp" ? ; obj.icon = conditionTag.getAttribute("code" ? ; obj.description = conditionTag.getAttribute("text" ? ; callback (obj); }else{ callback ({error:true, errorString:"XML request failed. no responseXML"}); } } function validateWeatherLocation (location, callback) { var obj = {error:false, errorString:null, cities: new Array}; obj.cities[0] = {zip: location}; //Not very clever, are we? callback (obj); } </script></p> <p><!----------------------------------------------------------------------------------------------------------------><br /> <!-- Display All - Weather-Clock-Date --></p> <p> </p> <div id="WeatherContainer"> <div id="TextContainer"> <p id="city">Home</p> <p id="temp">°</p> <p id="desc">...</p> </div> <p><img id="weatherIcon" /></p> </div> <table style="position: absolute; top: 20px; left: -60px; right: 0px; width: 320px; height: 481px;"> <tbody> <tr> <td align="center" valign="top" width="308"><span id="clock"><br /> <script language="JavaScript">updateClock(); setInterval('updateClock()', 1000 )</script><br /> </span></td> </tr> </tbody> </table> <table style="position: absolute; top: 85px; left: 35px; right: 0px; width: 320px; height: 481px;"> <tbody> <tr> <td align="center" valign="top" width="308"><span id="clock"><br /> <span id="ampm"> <script language="JavaScript">amPm(); setInterval('amPm()', 1000 )</script></span> </span></td> </tr> </tbody> </table> <table style="position: absolute; top: 110px; left: -105px; width: 320px; height: 481px;"> <tbody> <tr> <td id="date" style="text-align: center;" valign="top"><span id="calendar"><br /> <script language="JavaScript">calendarDate(); setInterval('calendarDate()', 1000 )</script><br /> </span></td> </tr> </tbody> </table> |
 列印本文
列印本文
 逆向行駛 最愛的最殘酷、最美的最虛無
逆向行駛 最愛的最殘酷、最美的最虛無